Vxe Table 是一个基于 Vue 的表格组件库,支持增删改查、虚拟树列表、纵横向虚拟滚动、数据懒加载、列拖拽,提供快捷菜单、数据校验、导入导出、打印、表单渲染、分页功能,支持自定义模板、渲染器、模块按需使用等多种灵活强大的配置,并可设置全局主题样式、国际化语言。



安装使用:
全局安装:
// npm
npm install vxe-pc-ui@4.2.26 vxe-table@4.7.94
// yarn
yarn add vxe-pc-ui@4.2.26 vxe-table@4.7.94
// pnpm
pnpm add vxe-pc-ui@4.2.26 vxe-table@4.7.94
import VxeUI from 'vxe-pc-ui'
import 'vxe-pc-ui/lib/style.css'
import VxeUITable from 'vxe-table'
import 'vxe-table/lib/style.css'
createApp(App).use(VxeUI).use(VxeUITable).mount('#app')
按需加载使用:
vue.config.js 配置
import { lazyImport, VxeResolver } from 'vite-plugin-lazy-import'
export default defineConfig({
plugins: [
lazyImport({
resolvers: [
VxeResolver({
libraryName: 'vxe-table'
}),
VxeResolver({
libraryName: 'vxe-pc-ui'
})
]
})
]
})
导入模块
import { VxeTable, VxeColumn, VxeColgroup, VxeGrid, VxeToolbar } from 'vxe-table'
主题和国际化功能
// 导入主题变量,也可以重写主题变量
import 'vxe-table/styles/cssvar.scss'
import 'vxe-pc-ui/styles/cssvar.scss'
// 导入默认的语言
import zhCN from 'vxe-pc-ui/lib/language/zh-CN'
VxeUI.setI18n('zh-CN', zhCN)
VxeUI.setLanguage('zh-CN')
功能和特性:
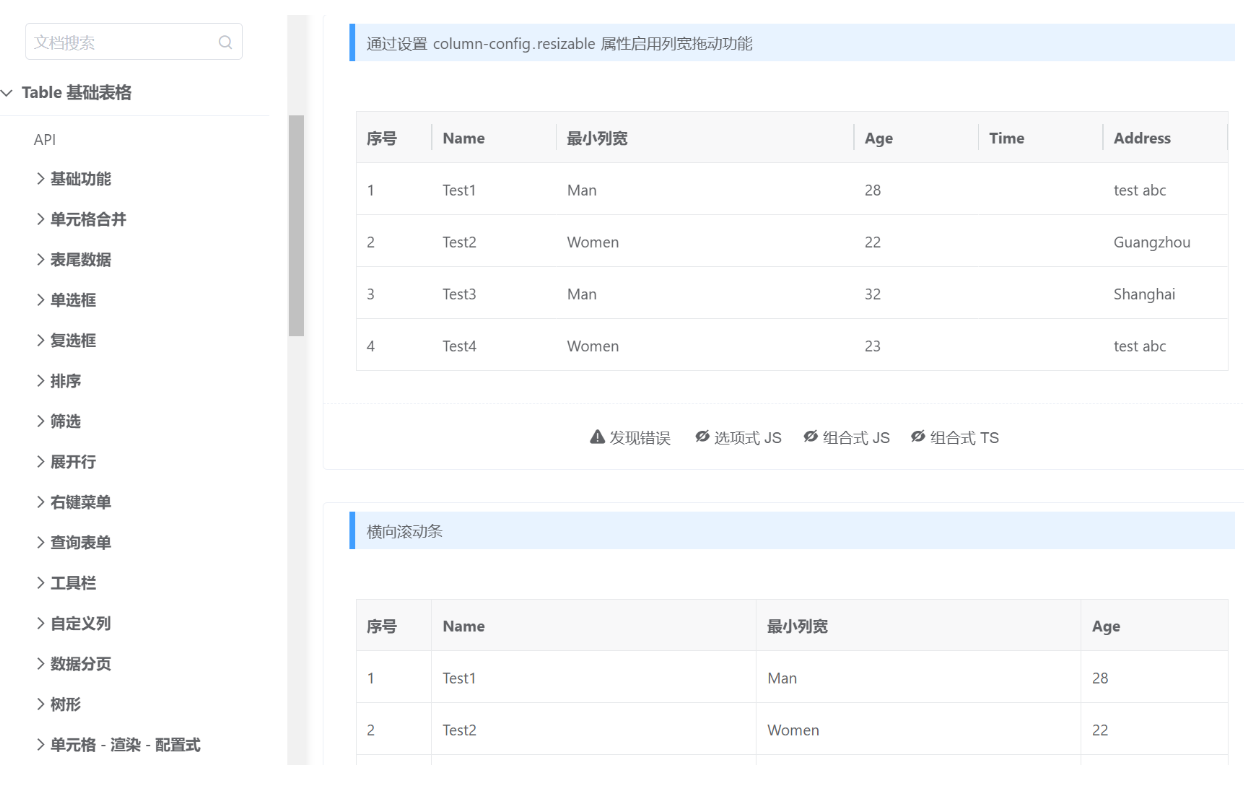
- 基础 CRUD 操作:支持增加、删除、修改和查询(增删改查)等基本的数据操作功能。
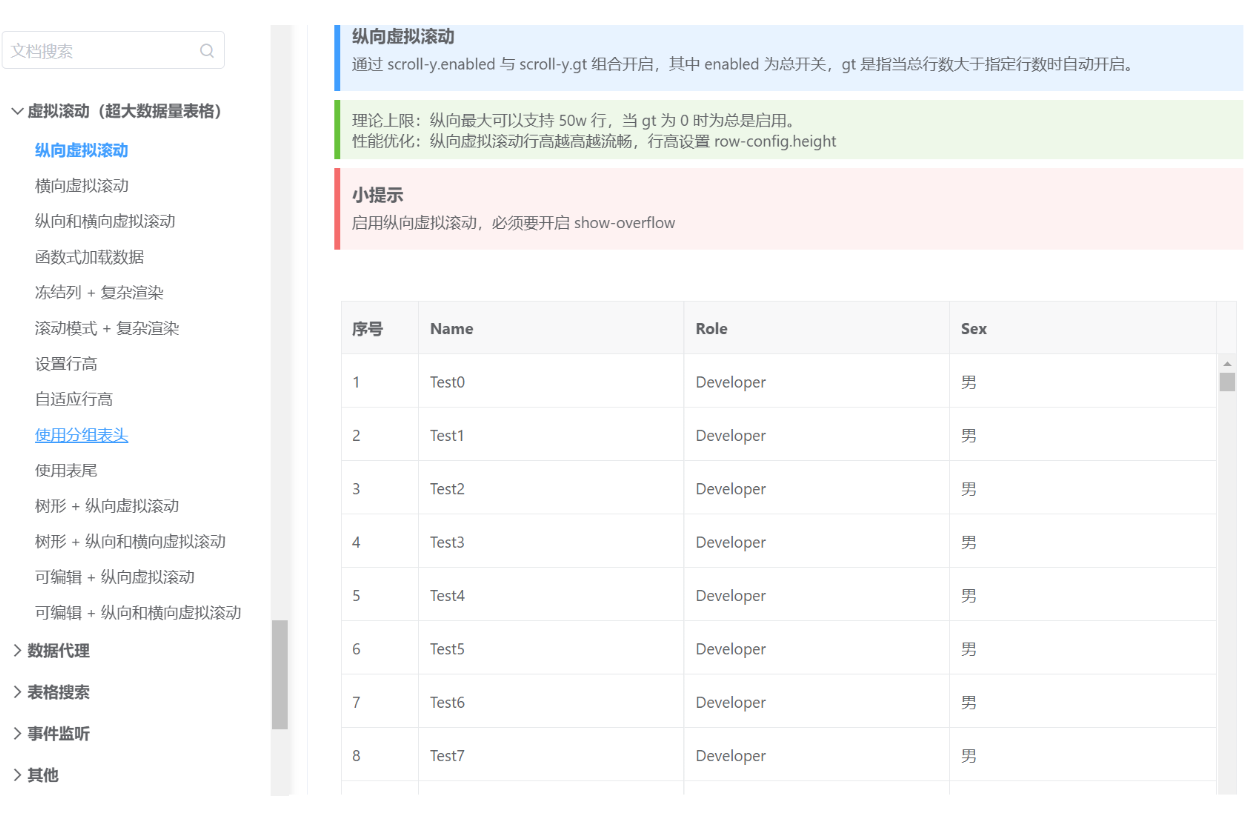
- 虚拟滚动:对于包含大量行的表格,虚拟滚动可以显著提高渲染效率和性能。
- 懒加载:懒加载数据可以减少初次加载的数据量,提高页面加载速度。
- 快捷菜单:提供快捷操作菜单,方便用户进行快速操作。
- 数据校验:集成数据校验功能,确保用户输入的数据符合要求。
- 树形结构:支持树形数据的展示,适用于层级或嵌套数据。
- 表单渲染:集成表单渲染功能,可以在表格中直接编辑数据。
- 数据分页:支持数据分页显示,提高大数据量表格的可管理性。
- 虚拟列表:对于列数据量较大的情况,虚拟列表可以提高渲染效率。
- 自定义模板:允许自定义单元格和列的模板,以适应特定的展示需求。
- 渲染器:提供自定义渲染器,可以自定义单元格的渲染逻辑。
- 灵活的配置项:提供大量灵活的配置项,以适应不同的业务场景。